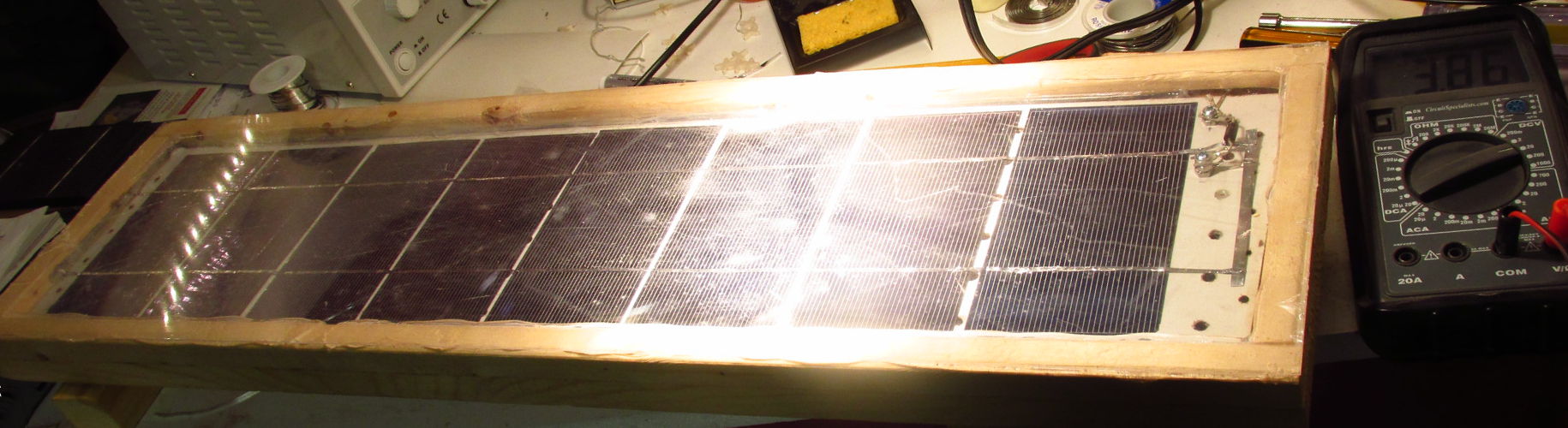
Joh and I have started building little solar panels out of wood (and plexiglass, and solar cells, and wires, etc) based on Robert Smith's design (warning: Instructables may crash your computer with the volume of adverts it pushes). There's already one that Joh made several years ago, nearly identical to Robert's, propped up against the back of my house generating power that gets fed into a battery to run some LED strips. This time we're making smaller ones so that they can be moved around easily. The prototype I've built has a string of 8 cells and outputs about 4 volts. Each panel will have a bypass diode so that when a few of them have been strung together in series they can continue to output some current even if a few panels are shaded (this happens a lot in my backyard because I have big trees).

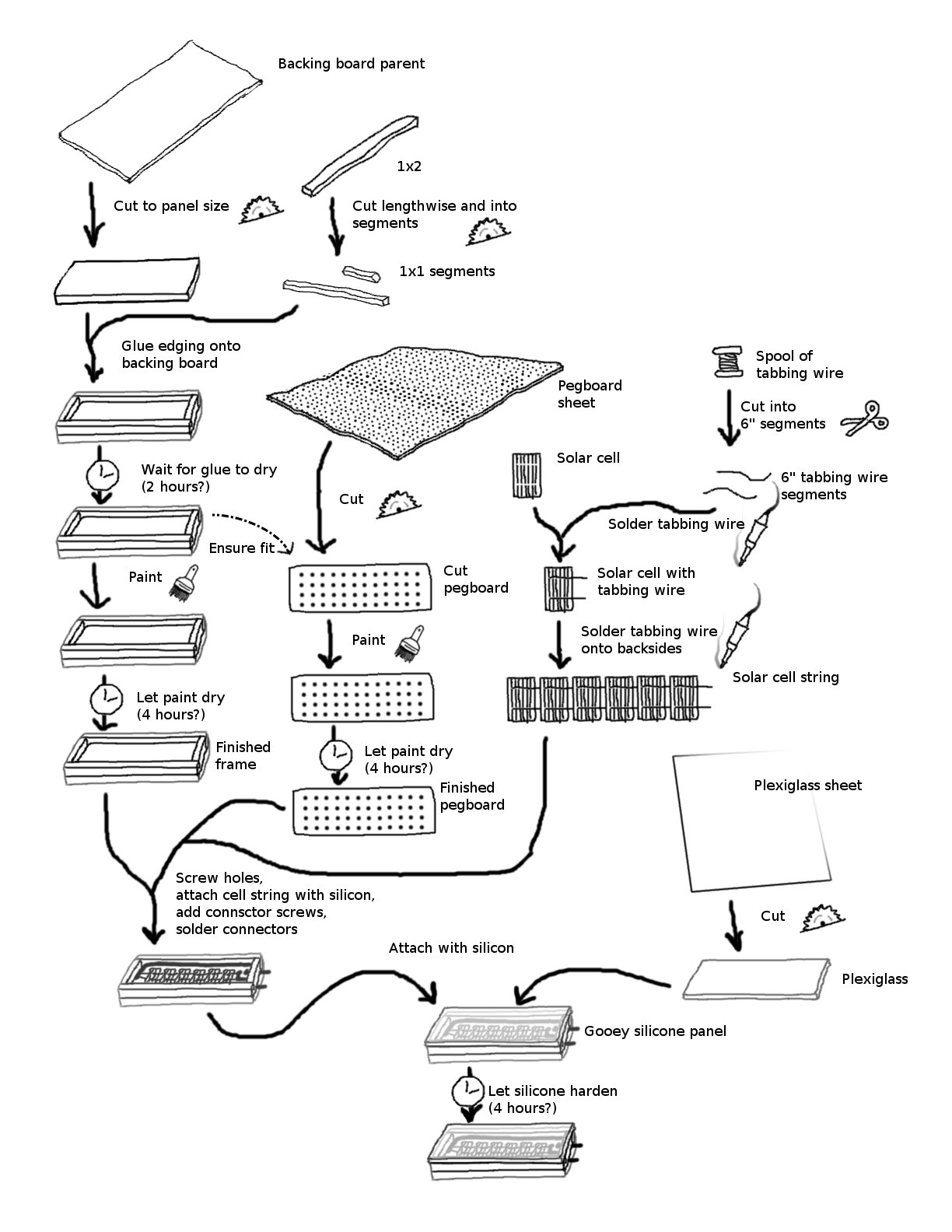
Since building these takes a lot of steps and is kind of a pain due to all the gluing, painting, caulking, and waiting for those things to dry, I put together a chart that shows the dependencies between the different steps, so we can more consciously parallelize our efforts. Part of me wants to make a Factorio mod to add 'crappy wooden DIY solar panels', but that would be more silly than useful (I still want to do it). After sketching it out a few times I made a pretty version in GIMP:

What is this kind of diagram even called? The best words I've found to google for that result in similar things are "recipe diagram".
Paint-wise we don't really know what the heck we're doing. For the pictured prototype I used this "Exterior Semi-Gloss Enamel - Deep Base 5340 - Paint & Primer in One" stuff, which, though the can implies that it is white, is actually transparent. Which is fine so long as it protects the wood from the sun and rain; I like the glossy bare wood look.
My technique for making 're-useable symbols' in GIMP: Make the thing using however many layers you want, put those in a layer group, put a box around it and Ctrl+Shift+C to copy the final result, and then paste that around your picture in a 'pasted icon' layer. It sucks because you have to re-paste them all again if you change the original. Maybe there's a better way, idk. Here's the XCF file in case anyone wants to see how I use layers so good.
The open source vector graphics tools I've used have been too slow and buggy. I originally tried to use Inkscape when making the illustrations for my mom's book, but it's apparently not designed to handle drawings of any complexity efficiently, as it slowed to the point of being unuseable. So the cover was done with Inkscape, but doing it that way was so tedious that I got a bad taste for that project, only getting back to it after I realized that I could just use GIMP, which was a lot less time-consuming, even when working with very high-resolution images.